使用 VSCode 编辑远程服务器文件
使用 VSCode 编辑远程服务器文件
在远程服务器上使用 vim 编辑文件一直觉得不太顺手,个人比较喜欢用 VSCode ,终于解决了使用 VSCode 编辑远程文件。
介绍两种方法:
Remote VSCode插件SFTP插件
Remote VSCode
安装 Remote VSCode
发现一款插件 Remote VSCode,可以实现这个功能

如图,好评数还是很多的。
首先我们打开 Remote VSCode 这个插件的官方页面,点击安装即可,或者直接在 VSCode 中搜索这个插件。这个动作需要在本地进行。
我们需要在远程服务器上安装 rmate 这个软件:
1 2sudo wget -O /usr/local/bin/rmate https://raw.github.com/aurora/rmate/master/rmate sudo chmod a+x /usr/local/bin/rmate
使用
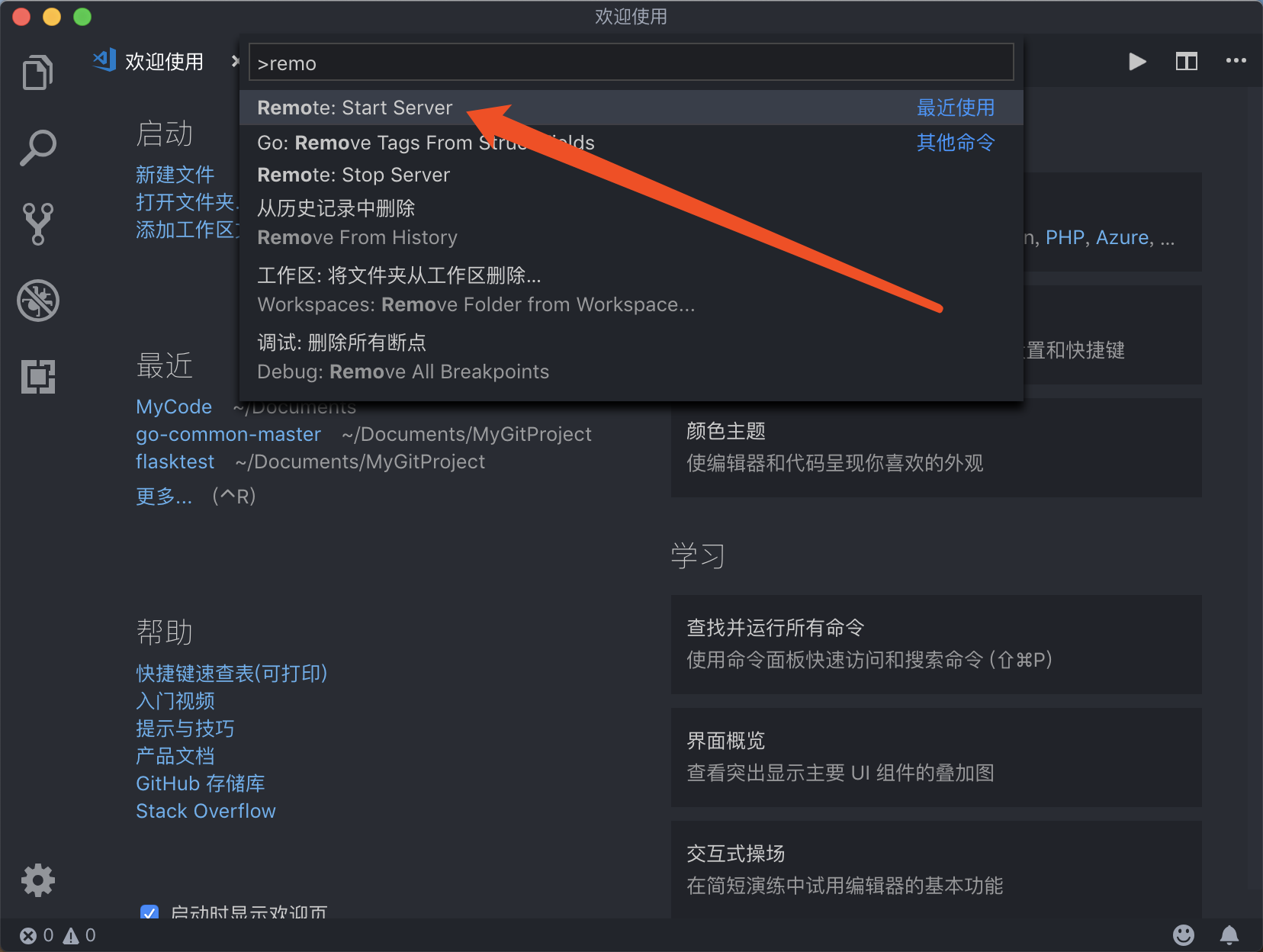
在本机的 VSCode 中按
F1,然后输入Remote: Start server,回车后启动服务
按一下
Ctrl+~打开自带终端, 在 VSCode 的命令行中输入ssh -R 52698:127.0.0.1:52698 用户名@地址 -p ssh端口(一般是22)然后在终端中找到你要修改的文件,输入
rmate 文件名
配置
一般来说,前面的已经够用了,但是如果要进行定制的话,可以打开设置自行修改。
| |
SFTP
安装 SFTP 插件
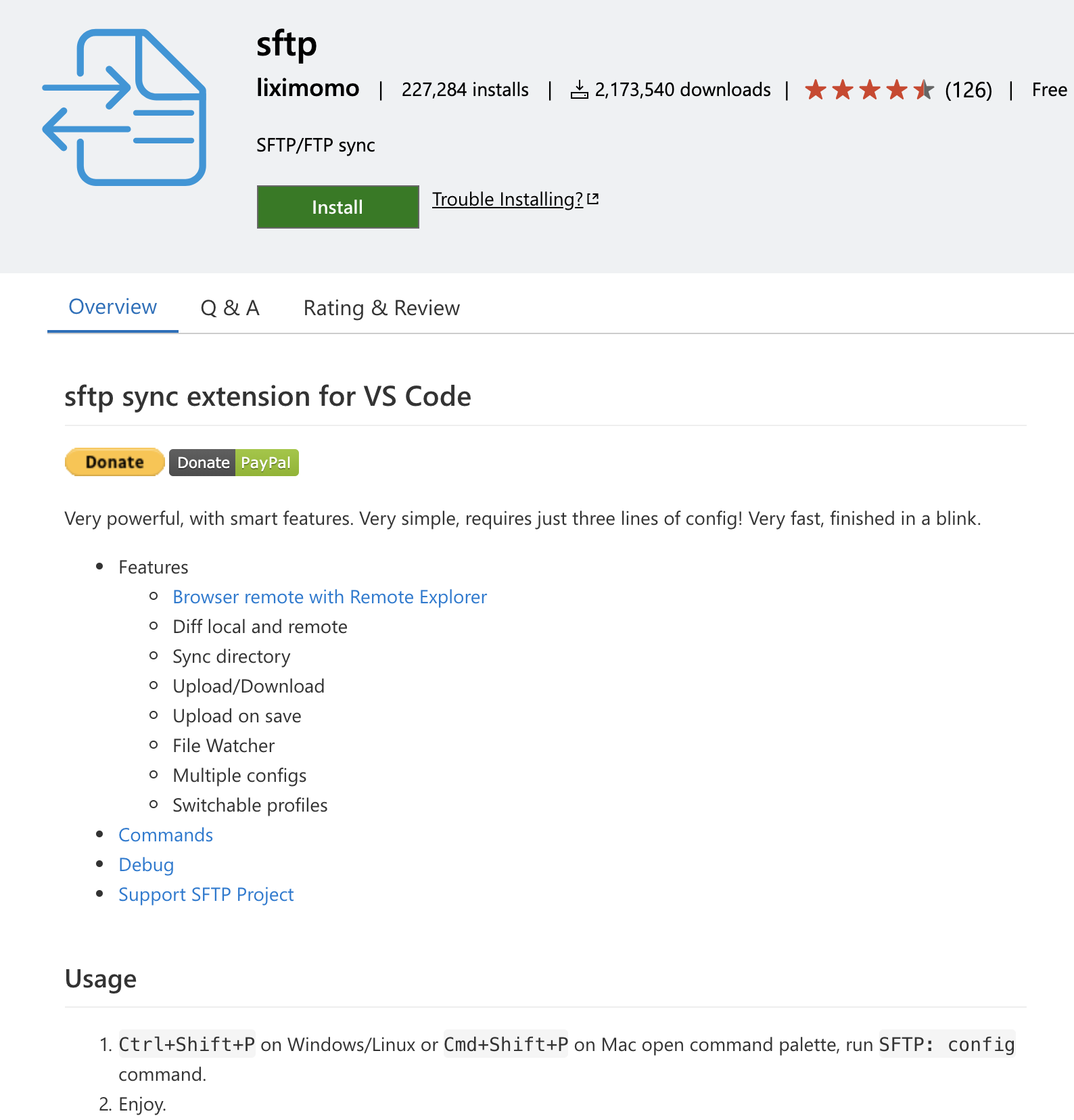
去插件官方地址点击安装:SFTP
可以看一下插件的介绍:
 利用
利用 SFTP 在本地工作区和服务器工作区完全同步。可以在本地工作区点右键上传/下载(一般是自动保持同步)
使用
首先用 VSCODE 打开一个新的工作区,然后按 F1 键,运行 SFTP: config 命令,打开一个配置文件。把里面的内容改成如下所示:
| |
修改这几个配置,点击保存即可。这时候可以通过鼠标右键拉取或者上传。
总结
- 以上两个插件各有优缺点
Remote VSCode可以编辑远程服务器的任何文件,没有工作区的限制,可以在平时修改文件中用一下。SFTP正是因为有了工作区的概念,它可以同步一个完整的项目目录,推荐在日常开发中使用。
最后修改于 2019-04-30

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。