Django2.0中使用MrakDown编辑器并在前端显示
前言
在使用Django的过程中,有一个使用文本编辑器的需求,原本使用的是富文本编辑器django-ckeditor但是它不是MarkDown编辑器,经过一翻寻找我找到了Editor.Md这个项目,这是一款优秀的MrakDown编辑器,并且有人贴心得把它移植到了Django上,下面我记载一下使用方法
本文所用的操作系统为
Deepin 15.8Python版本:
Python 3.6.5Django版本:2.0
添加编辑器到后台
首先我们需要安装编辑器,这个编辑器在GitHub的地址是:django-mdeditor
安装
django-mdeditor:1sudo pip3 install django-mdeditor然后在项目目录的
settings.py加入:1 2 3 4INSTALLED_APPS = [ ... 'mdeditor', ]添加媒体路径到设置中:
1 2MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') MEDIA_URL = '/media/'在项目的
urls.py中加入:1 2 3 4 5 6 7 8 9 10 11from django.contrib import admin from django.urls import path, include from django.conf import settings from django.conf.urls.static import static from . import views urlpatterns = [ path('admin/', admin.site.urls), path('blog/', include('blog.urls')), path('mdeditor/', include('mdeditor.urls')), ] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)添加一个博客
APP:此过程不表,假设你已经创建好一个博客app,并且在
admin.py注册了model,在models.py中添加:1 2 3 4 5 6from django.db import models from mdeditor.fields import MDTextField class Blog(models.Model, ReadNumExpandMethod): title = models.CharField(max_length=50) content = MDTextField() # 类型为编辑器提供的字段然后运行:
1 2python3 manage.py makemigrations python3 manage.py migrate
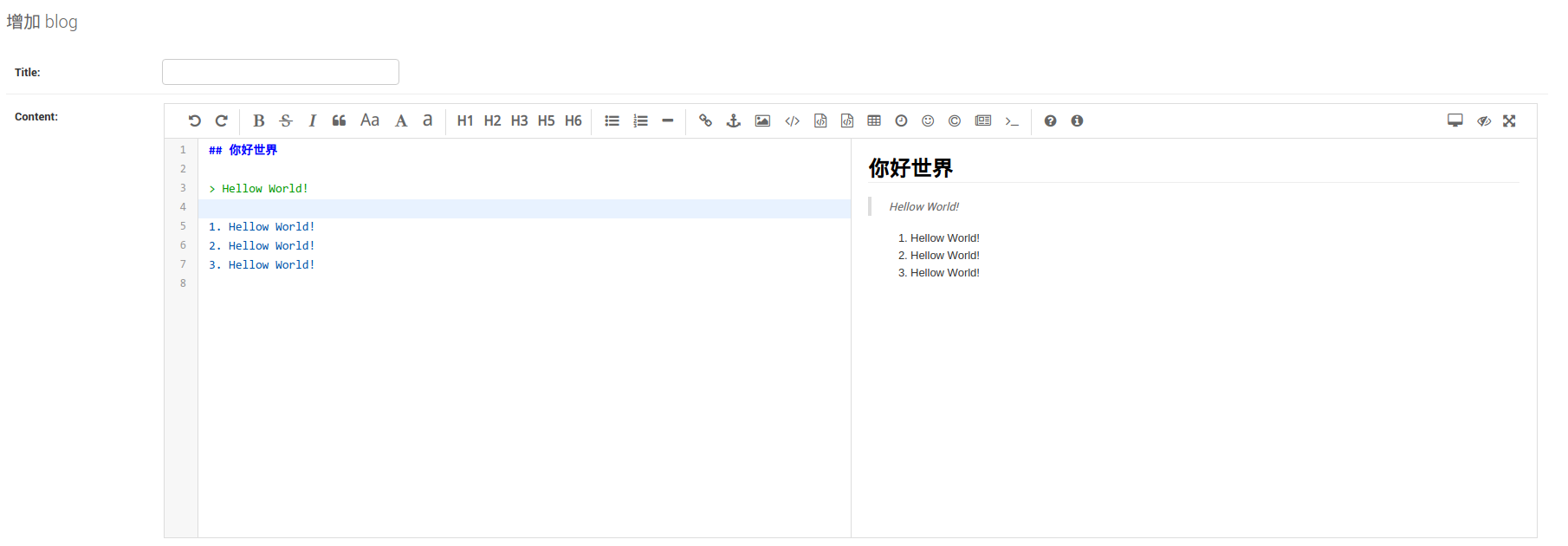
此时打开我们的后台,应该已经可以看到效果了:

前端渲染
此时,后台虽然已经有了MarkDown编辑器,但是在前端并没有展示出来,我们需要用一些方法在前端显示.
首先需要安装一个第三方库:
| |
此时我们已经在models.py里面注册了这个子段,我们需要在views.py中显示出来,我是返回了一个字典,读者可以根据自己的需要,找到具体的内容,调用markdown方法来解析成html返回给前端:
| |
这样我们在模板中展示 {{ blog.content }} 的时候,就不再是原始的 Markdown 文本了,而是渲染过后的 HTML 文本。注意这里我们给 markdown 渲染函数传递了额外的参数 extensions,它是对 Markdown 语法的拓展,这里我们使用了三个拓展,分别是 extra、codehilite、toc。extra 本身包含很多拓展,而 codehilite 是语法高亮拓展,这为我们后面的实现代码高亮功能提供基础.
在前端调用的时候,此时支持显示纯粹的html代码,我们需要在前端解析html,可以这样:
在对应模型标签中填入{{ blog.content|safe }}即可.
此时效果为:

接下来有代码高亮的环节,这些内容不在本文讨论范围之内,请自行搜索.
参考博客
最后修改于 2018-12-31

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。